5 cool ChatGPT roles that will make your coding easy😎
ChatGPT roles will help you in coding by making your developing speed superfast 🚀
As we know it's a current trend to develop the software or get the help of chatGPT during the development of the software or the coding in general so in this article we are going to discuss a few of the roles that chatGPT can play for you and make your coding super easy 😀
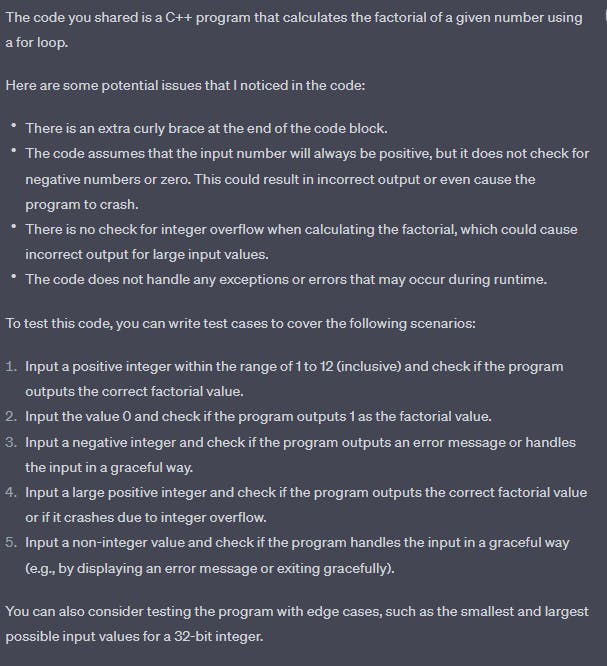
1. Tester 🧪

It will act as tester for the given snippet of the code and will also point out the mistakes you have done in your code and will give you the testcases where your code might fail
Prompt:-
I want you to act as tester , I will give you the code and you have to identify the mistakes by understanding the code and you have to write testcases for the same.
Ex. Let's start with the simple one and take a simple example of the interactive version of the factorial program given below:-
#include <iostream>
using namespace std;
int main()
{
int i,fact=1,number;
cout<<"Enter any Number: ";
cin>>number;
for(i=1;i<=number;i++){
fact=fact*i;
}
cout<<"Factorial of " <<number<<" is: "<<fact<<endl;
return 0;
}

How cool is that 🤯!!
2. Database Administrator 🛠️

It will act as database administrator and will provide you the schema for the described software that you want to build also with the complete process how will you going to integrate your Database in your software
Prompt:-
I want you to act as Database administrator , I will give you the requirements for software and you are supposed to provide me the source code for the database schema and also the description about each relations and complete process to integrate with the software
example:-
I want to build an application for hackathon where user will able to register and also will be able to get all the updates as well where we will be having the admin roles which is going to control the whole process by authorizing the activities
User would be able to get the notification according to the timeline
User would be able to upload details like resume , photo , urls for social accounts
User would be able to check in during hackathon
and many more functionalities for the hackathon that usually provided in most of the hackathon..
Output from ChatGPT
In this schema, the Users table stores information about all registered users, including their username, email, password, name, phone number, resume, photo, and social media URLs. The Events table stores information about all hackathon events, including their name, description, location, date, time, and registration fee. The Registrations table links users with the events they are registered for and stores the date and time of registration. The CheckIns table links users with the events they checked in to and stores the date and time of check-in. The Notifications table stores all notifications for a user, including the event it is associated with, the notification title and message, and the date and time it was sent. Finally, the Admins table stores information about all authorized admins, including their username, email, and password.
To integrate this schema with your software, you can use any database management system that supports SQL, such as MySQL or PostgreSQL. You will need to create the tables listed above and establish the appropriate relationships between them. You will also need to modify your software to interact with the database schema using SQL queries. You can use any programming language that supports SQL, such as Java or Python, to connect to the database and perform queries.
I hope this helps you in building your hackathon application. Let me know if you have any further questions or if there is anything else I can do for you.
Schema:-
CREATE TABLE users (
user_id INT PRIMARY KEY,
first_name VARCHAR(50),
last_name VARCHAR(50),
email VARCHAR(100),
password VARCHAR(100),
phone_number VARCHAR(20),
address VARCHAR(200),
photo_url VARCHAR(200)
);
CREATE TABLE registrations (
registration_id INT PRIMARY KEY,
user_id INT,
hackathon_id INT,
date_registered DATE,
FOREIGN KEY (user_id) REFERENCES users(user_id),
FOREIGN KEY (hackathon_id) REFERENCES hackathons(hackathon_id)
);
CREATE TABLE hackathons (
hackathon_id INT PRIMARY KEY,
name VARCHAR(100),
description VARCHAR(1000),
start_date DATE,
end_date DATE,
location VARCHAR(200),
organizer VARCHAR(200)
);
CREATE TABLE updates (
update_id INT PRIMARY KEY,
hackathon_id INT,
message VARCHAR(1000),
date_posted DATE,
FOREIGN KEY (hackathon_id) REFERENCES hackathons(hackathon_id)
);
CREATE TABLE check_ins (
check_in_id INT PRIMARY KEY,
user_id INT,
hackathon_id INT,
date_checked_in DATE,
FOREIGN KEY (user_id) REFERENCES users(user_id),
FOREIGN KEY (hackathon_id) REFERENCES hackathons(hackathon_id)
);
CREATE TABLE social_accounts (
social_id INT PRIMARY KEY,
user_id INT,
platform VARCHAR(50),
account_url VARCHAR(200),
FOREIGN KEY (user_id) REFERENCES users(user_id)
);
3. Pair programmer 🧑💻
ChatGPT will help you to write the code or complete your code by giving the instructions for the same and providing the incompleted code by giving the instructions 😎
Prompt:-
I want you to act as my pair programmer and you will be going to complete the code or write the new code by the instructions I will give
Ex:-
I was trying to write HTTP timeout code in goland
here is what I have witten please complete that
package main
import (
"context"
"net/http"
"time"
)
func main() {
ctx, cancel := context.WithTimeout(context.Background(), 5*time.Second)
defer cancel()
Output :-
package main
import (
"context"
"fmt"
"net/http"
"time"
)
func main() {
// Create a new context with a 5 second timeout
ctx, cancel := context.WithTimeout(context.Background(), 5*time.Second)
defer cancel()
// Create an HTTP client with the context
client := &http.Client{}
req, err := http.NewRequest("GET", "https://example.com", nil)
if err != nil {
panic(err)
}
req = req.WithContext(ctx)
// Make the HTTP request
resp, err := client.Do(req)
if err != nil {
if ctx.Err() == context.DeadlineExceeded {
// Request timed out
fmt.Println("Request timed out")
} else {
// Other error occurred
fmt.Println("Error:", err)
}
return
}
defer resp.Body.Close()
// Handle the HTTP response
fmt.Println("Response:", resp)
}
4. Senior Frontend Developer 💻
![Full Stack Developer vs. Front End Developer vs. Back End Developer [2022 Edition]](https://www.simplilearn.com/ice9/free_resources_article_thumb/full_front_back.jpg)
you will specify the project details and it will give you the source code for the specified described project 🚀
Prompt:-
I want you to act as a Senior Frontend developer. I will describe a project details you will code project with these tools: Create React App, yarn, Ant Design, List, Redux Toolkit, createSlice, thunk, axios. You should merge files in single index.js file.
example:-
provide me the source code for a hackathon website and it should have the basic functionalities with aesthetic design and fully responsive in nature
The output all the toolkit merged in index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { configureStore } from '@reduxjs/toolkit';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import { List, Form, Input, Button } from 'antd';
import thunkMiddleware from 'redux-thunk';
import axios from 'axios';
const { Search } = Input;
const initialState = {
hackathons: [],
isLoading: false,
error: null,
};
const hackathonsSlice = createSlice({
name: 'hackathons',
initialState,
reducers: {
fetchHackathonsStart(state) {
state.isLoading = true;
},
fetchHackathonsSuccess(state, action) {
state.isLoading = false;
state.hackathons = action.payload;
},
fetchHackathonsFailure(state, action) {
state.isLoading = false;
state.error = action.payload;
},
},
});
export const { fetchHackathonsStart, fetchHackathonsSuccess, fetchHackathonsFailure } = hackathonsSlice.actions;
export const selectHackathons = state => state.hackathons.hackathons;
export const selectIsLoading = state => state.hackathons.isLoading;
export const selectError = state => state.hackathons.error;
const store = configureStore({
reducer: {
hackathons: hackathonsSlice.reducer,
},
middleware: [thunkMiddleware],
});
const App = () => {
const [searchText, setSearchText] = React.useState('');
const [isLoading, setIsLoading] = React.useState(false);
const [hackathons, setHackathons] = React.useState([]);
const [form] = Form.useForm();
const onSearch = value => {
setSearchText(value);
setIsLoading(true);
axios.get(`/api/hackathons?search=${value}`)
.then(response => {
setHackathons(response.data);
setIsLoading(false);
})
.catch(error => {
console.error(error);
setIsLoading(false);
});
};
const onFinish = values => {
axios.post('/api/register', values)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
};
return (
<Provider store={store}>
<Router>
<Switch>
<Route exact path="/">
<Search placeholder="Search for a hackathon" onSearch={onSearch} enterButton loading={isLoading} />
<List
dataSource={hackathons}
loading={isLoading}
pagination={{
pageSize: 10,
}}
renderItem={(hackathon) => (
<List.Item>
<Card
title={hackathon.title}
extra={<Link to={`/hackathon/${hackathon.id}`}>View Details</Link>}
style={{ width: 300 }}
cover={<img alt={hackathon.title} src={hackathon.image} />}
>
<p>{hackathon.description}</p>
<p>
<strong>Start Date:</strong> {hackathon.startDate}
</p>
<p>
<strong>End Date:</strong> {hackathon.endDate}
</p>
</Card>
</List.Item>
)}
/>
</Route>
<Route exact path="/hackathon/:id">
<HackathonDetails />
</Route>
</Switch>
</Router>
</Provider>
Interesting right? 💡
5 . A javascript console ⚙️

You will provide the javascript commands and it will give you the output as it is a terminal and you are writing commands in terminal !! 😀
Prompt:-
I want you to act as a javascript console. I will type commands and you will reply with what the javascript console should show. I want you to only reply with the terminal output inside one unique code block, and nothing else.
example:-
console.log("Hello World");
console.log({
name: "Sam Simon",
age: 43,
});
console.log(["Apple", "Banana", "Orange"]);
console.time();
for (let i = 0; i < 4; i++) {
console.log("number " + i);
}
console.timeEnd();
Output:-
Hello World
{ name: 'Sam Simon', age: 43 }
[ 'Apple', 'Banana', 'Orange' ]
number 0
number 1
number 2
number 3
default: 2.613ms
And it's over 😅!!
I know it's little long but I was just making sure that you understand how to prompt also because the more accurate you will be in prompting the more accurate results you will get
I have a message for you 💗.....

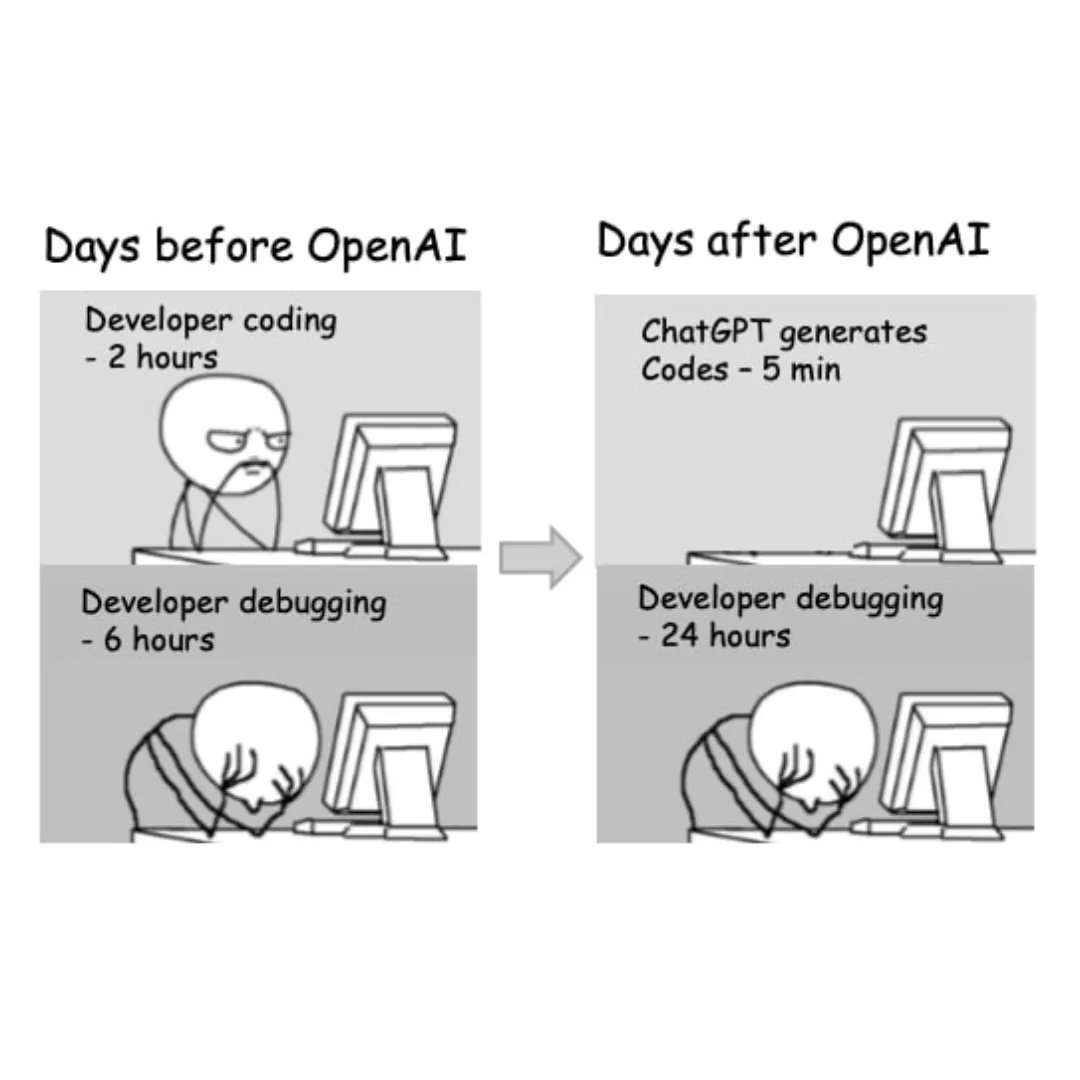
make sure you are not in the category shown on the right !!
ChatGPT is just to facilitate us at the end you have to learn things rather than using ChatGPT all the time 🙏
You can thank me by reacting to this one and make sure you follow 🙏